Projects
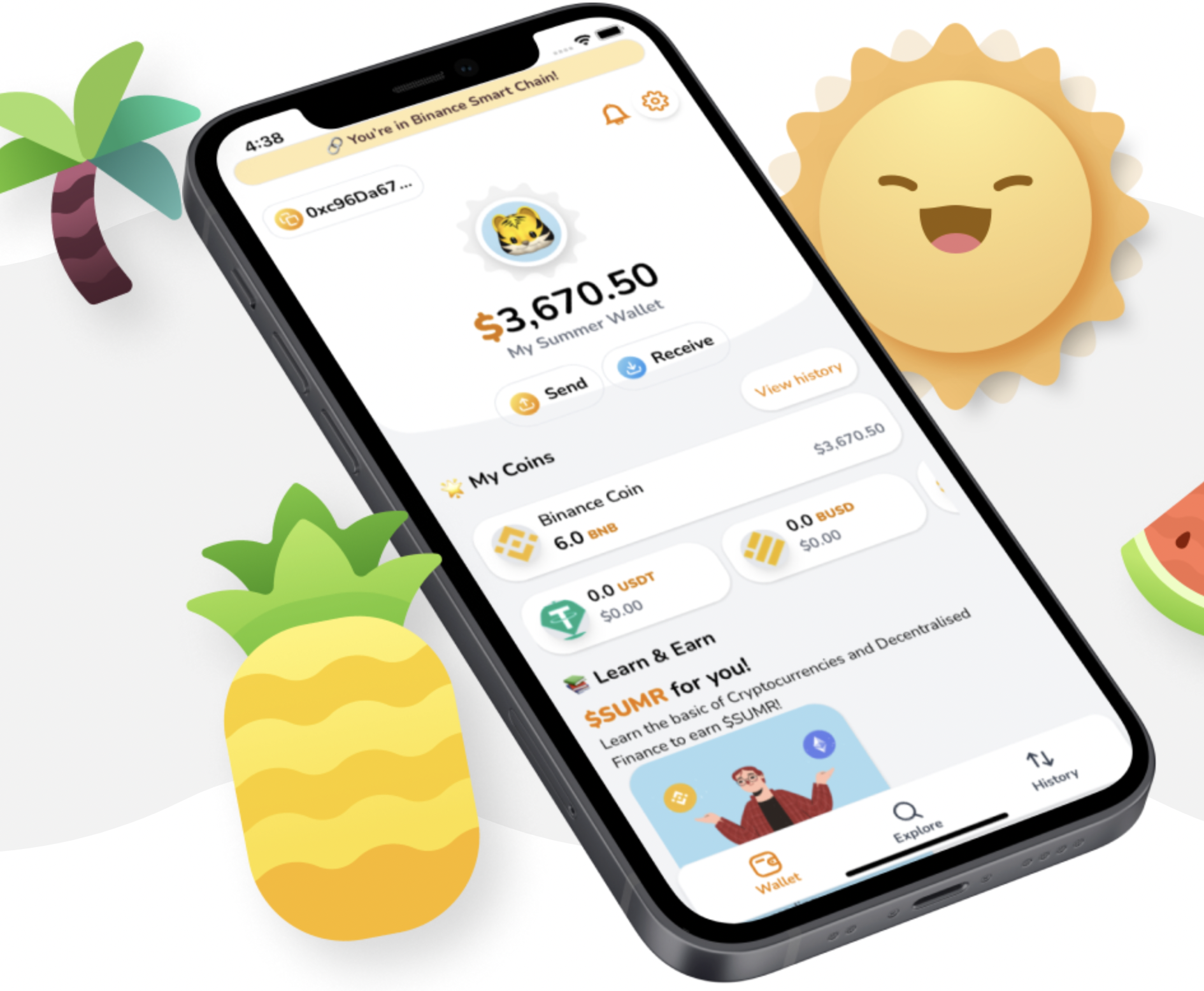
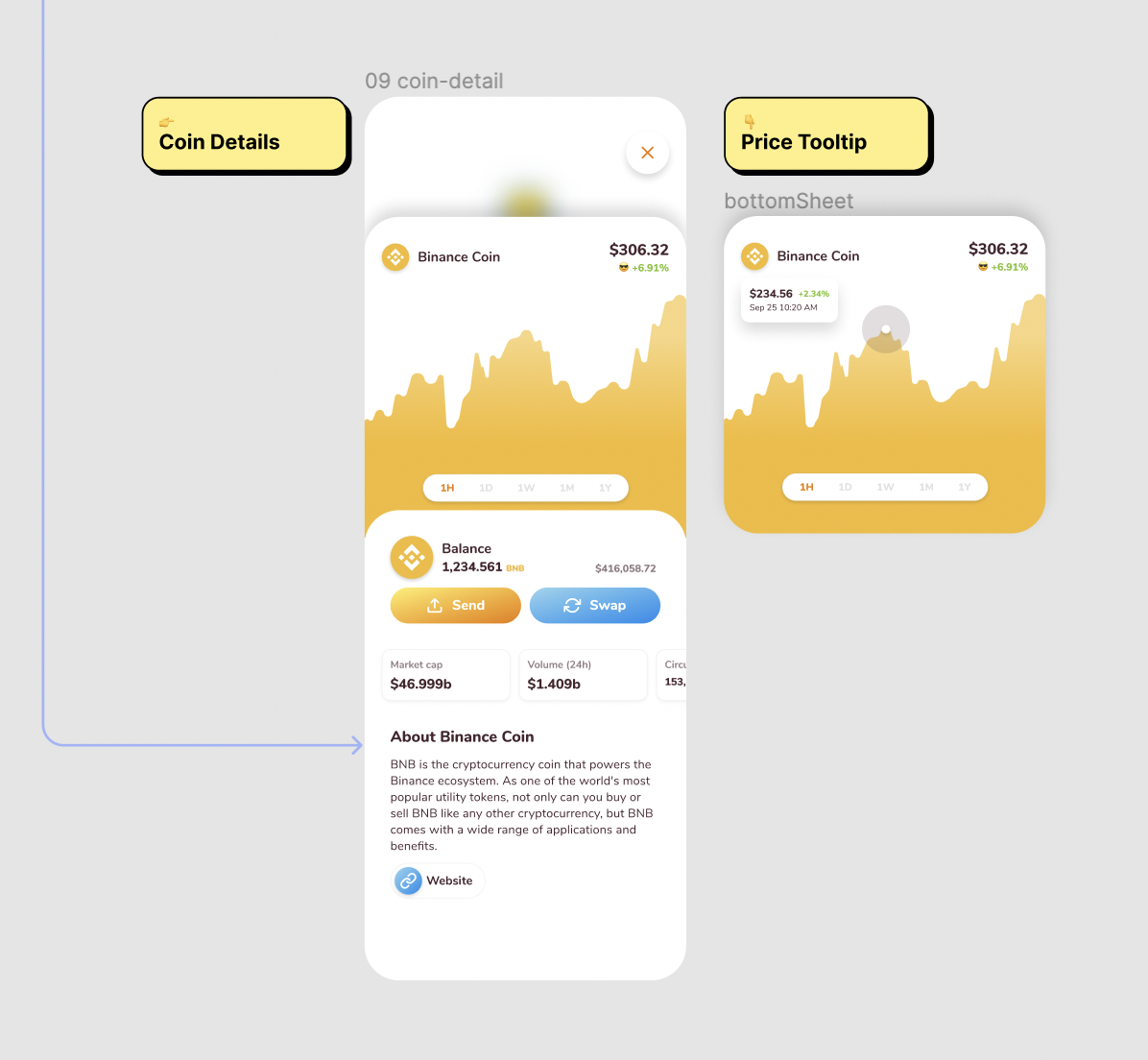
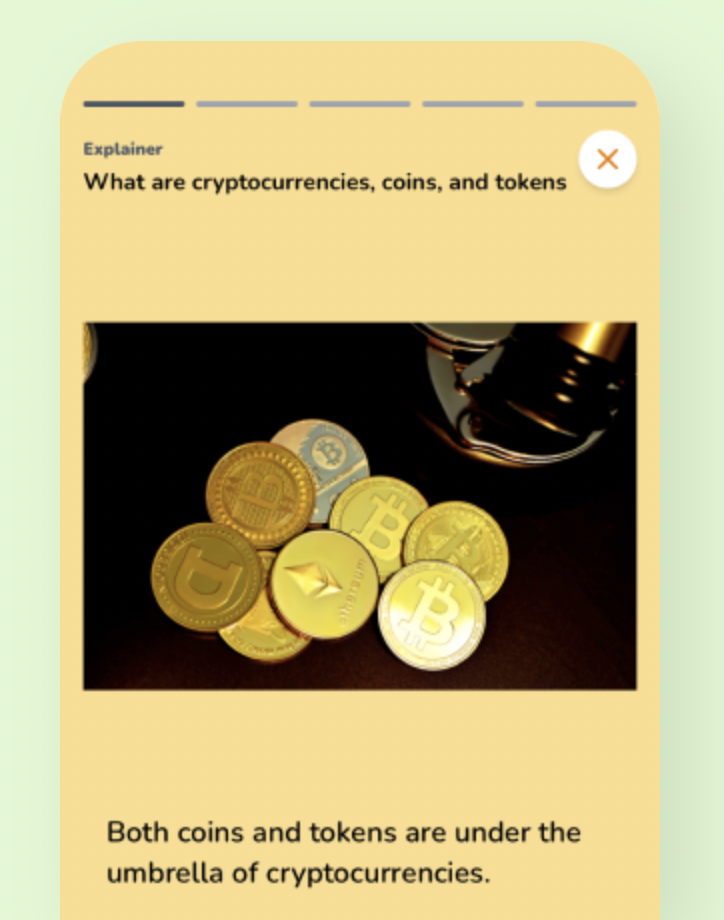
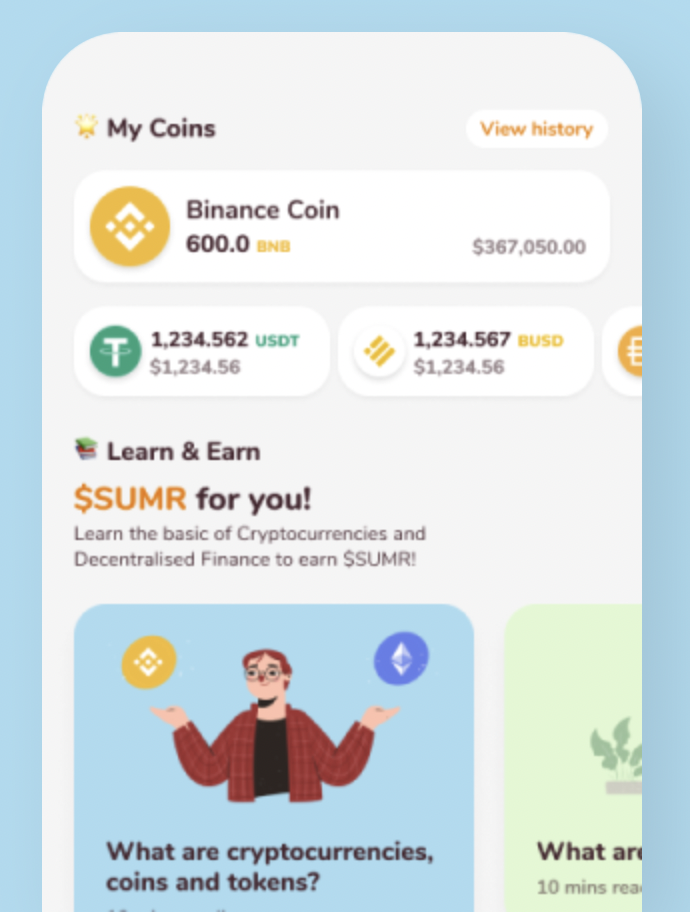
Summer Wallet
A Curated DeFi experience, Learn-to-Earn Hub, and your one-stop crypto management app
- Frameworks & Libraries
- Svelte, TailwindCSS, Ethers.js, Capacitor
- Website
- summerwallet.com
- Description
A defi wallet calls for a base that is fluid, easily customisable and iterates fast. Therefore Svelte + TailwindCSS is used to easily test out interfaces that works.
Capacitor is used to wrap the app to be publishable to the App Store & Google Play.
Ethers.js is used as the library to interact with Web3 Contracts. As the app is also written on a javascript base, this makes it very easy for the app to work with Ethers.js to connect to a JSON-RPC, read and write to a contract.




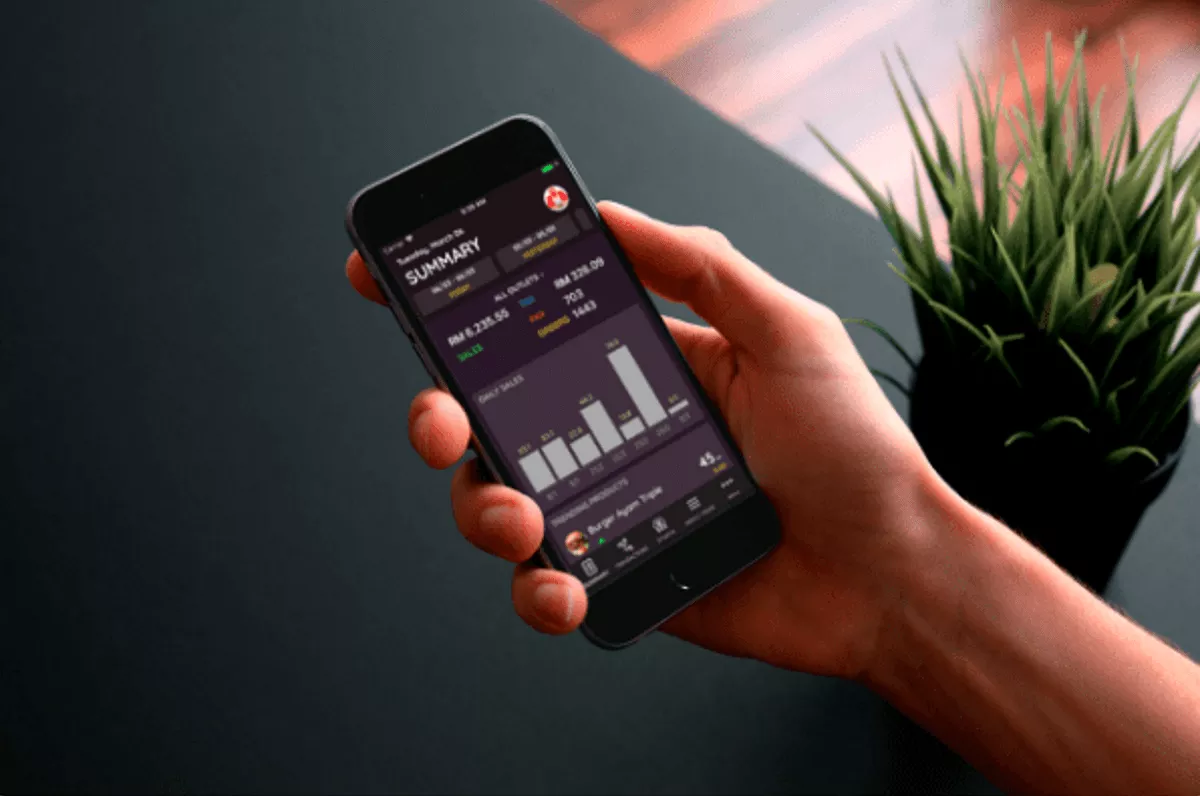
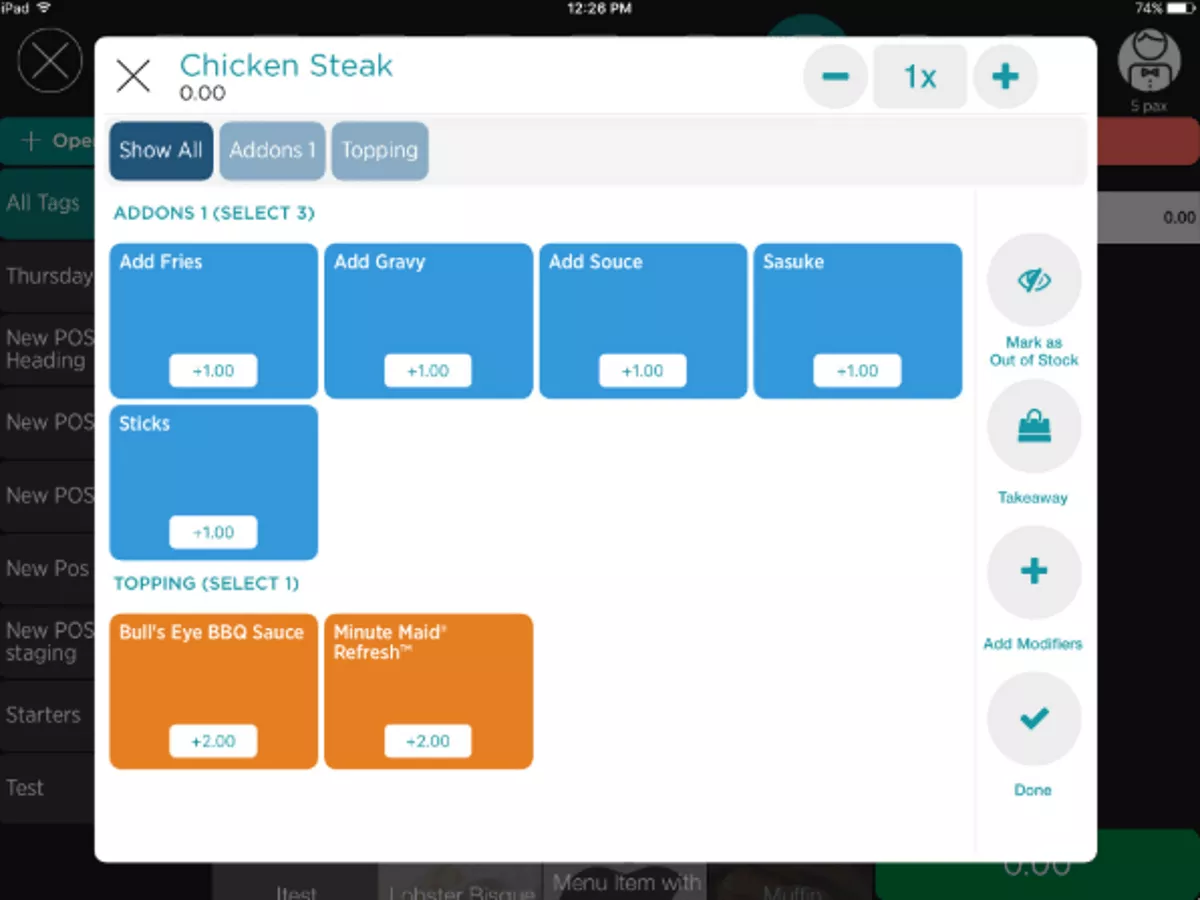
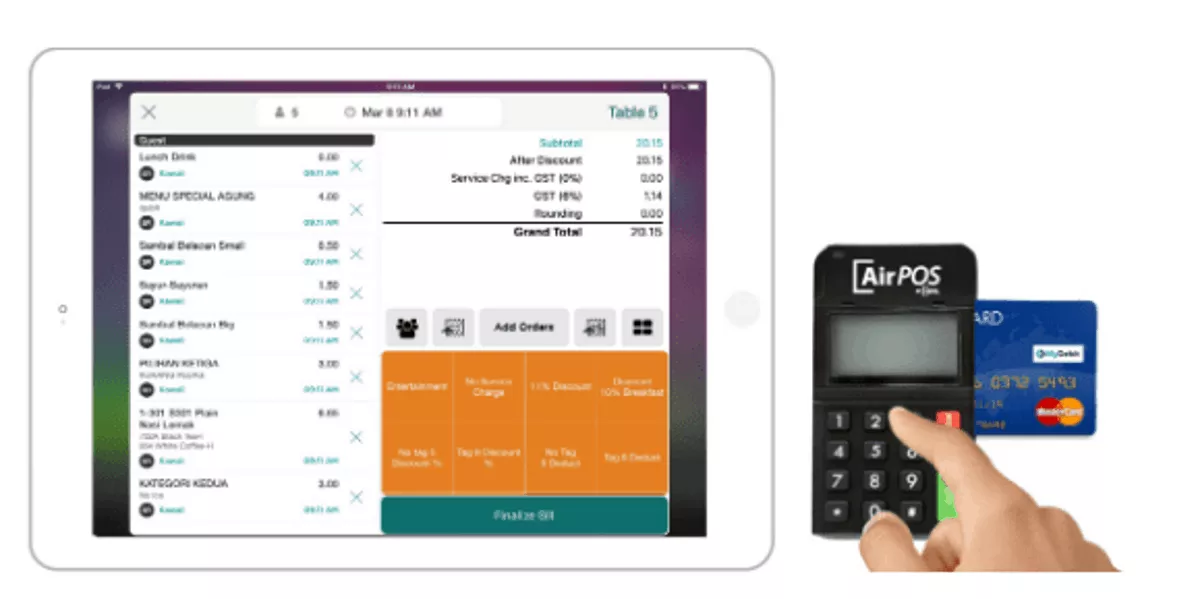
RONPOS
Point-of-Sales for Fuel Retail & Convenience Store
- Frameworks & Libraries
- Svelte, TailwindCSS, Capacitor
- Website
- ronpos.com
- Description
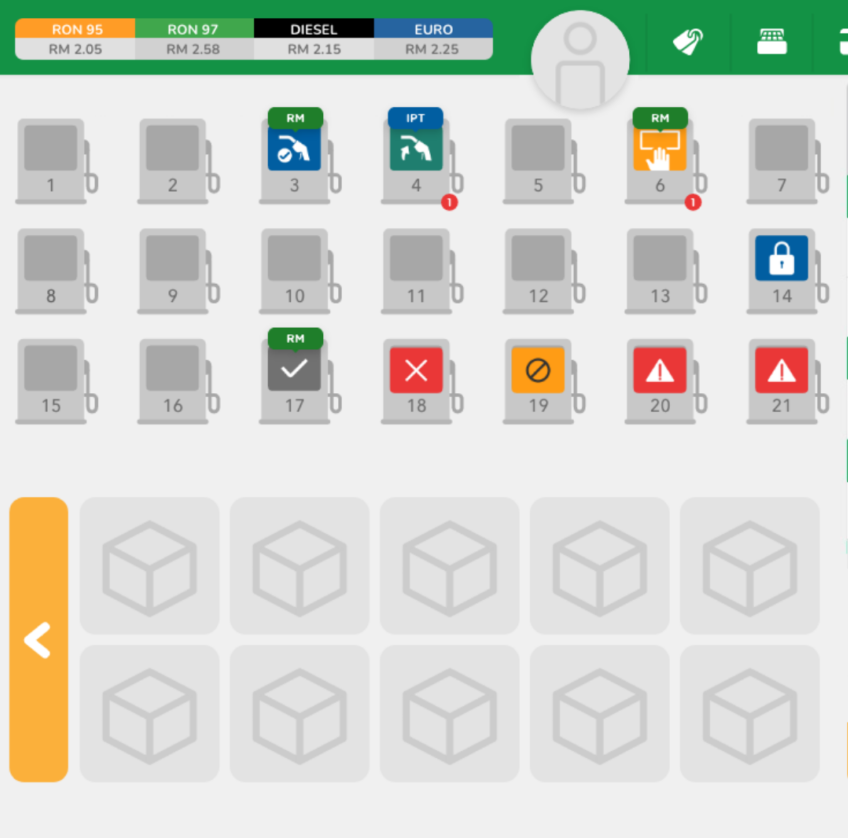
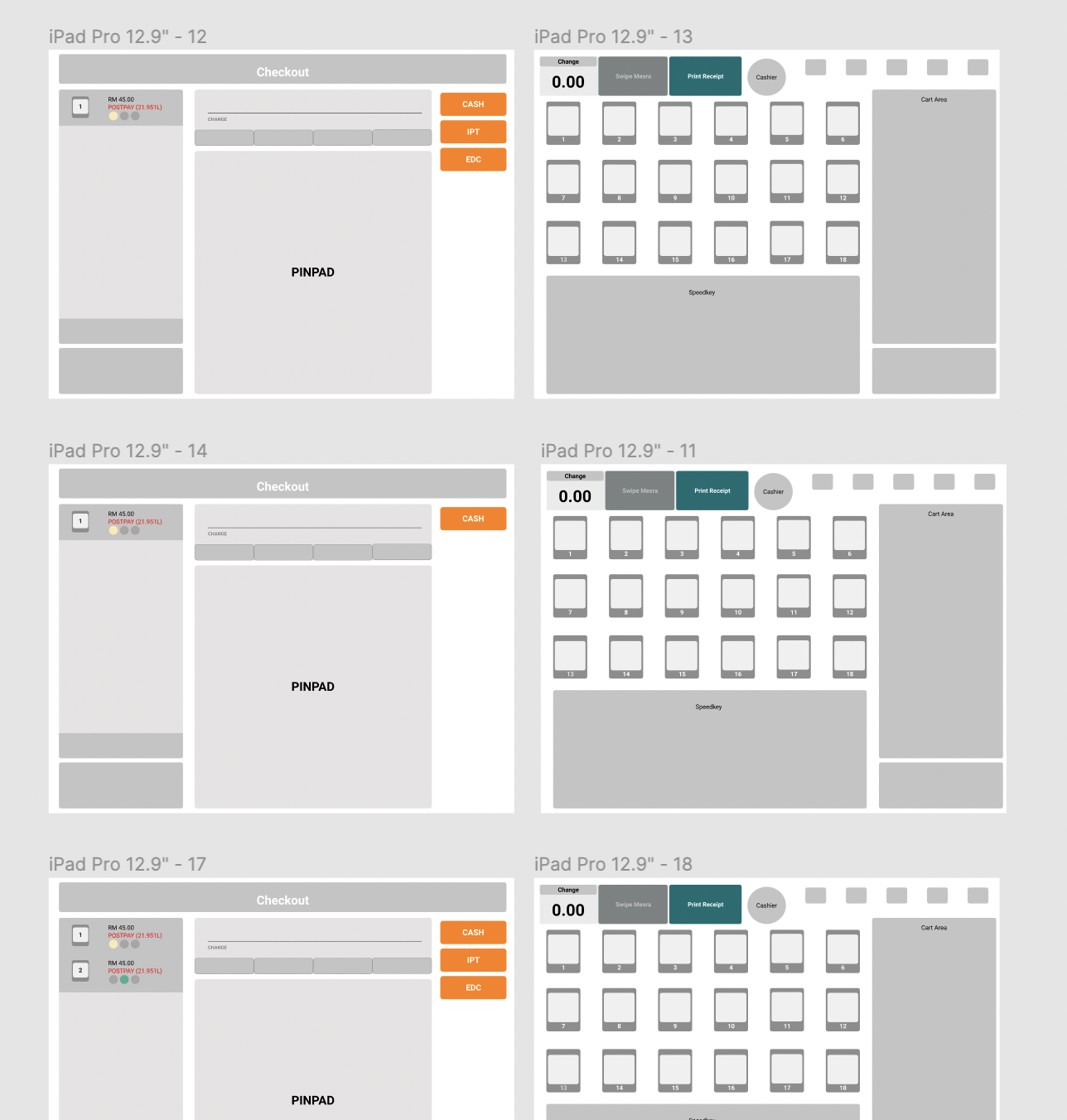
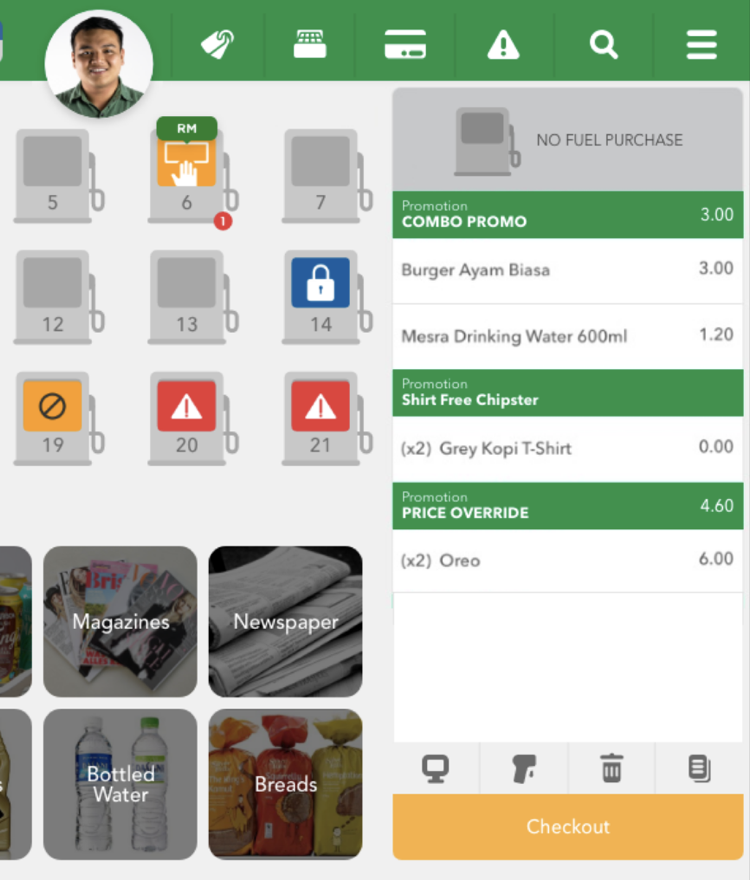
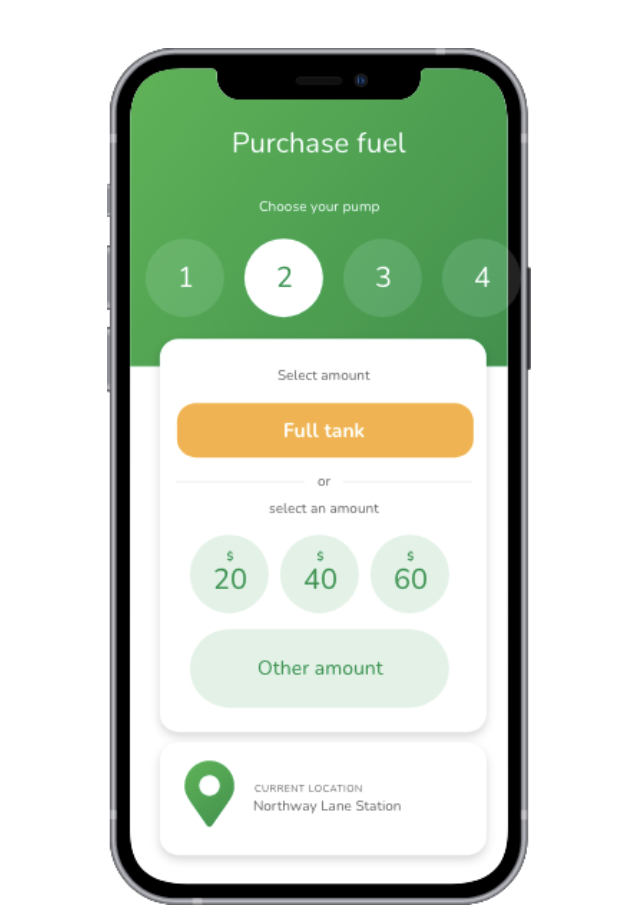
RONPOS is first built on Swift for iOS. Eventually, more clients requested for the POS to work on many more platforms, one of the biggest requests is to also be able to have it run on Android.
Being built with TailwindCSS allows for further customisations to the UI/UX that would require extensive tweaking on the iOS platform. Svelte enables further experimentation on interfaces, to quickly create and tweak POS interfaces according to client's requirements.
Basing a POS on the JS ecosystem has also been a smooth process, as JS libraries are plenty and delightfully available for the use cases that a POS dictates.




Getorders
Remote QR Ordering App, Ordering and Payment Platform
- Frameworks & Libraries
- Svelte, TailwindCSS, Firebase, MongoDB
- Website
- getorders.app
- Description
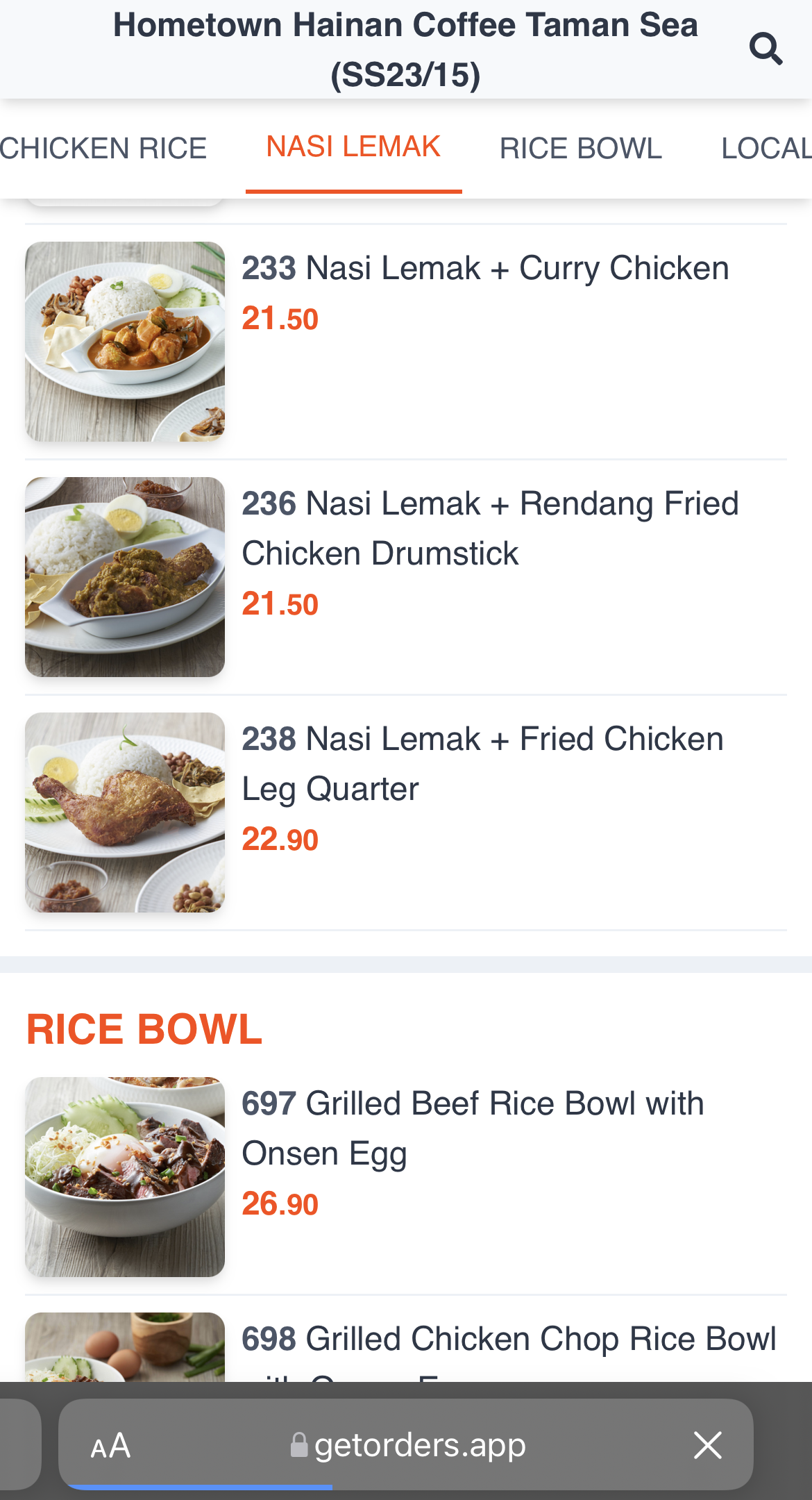
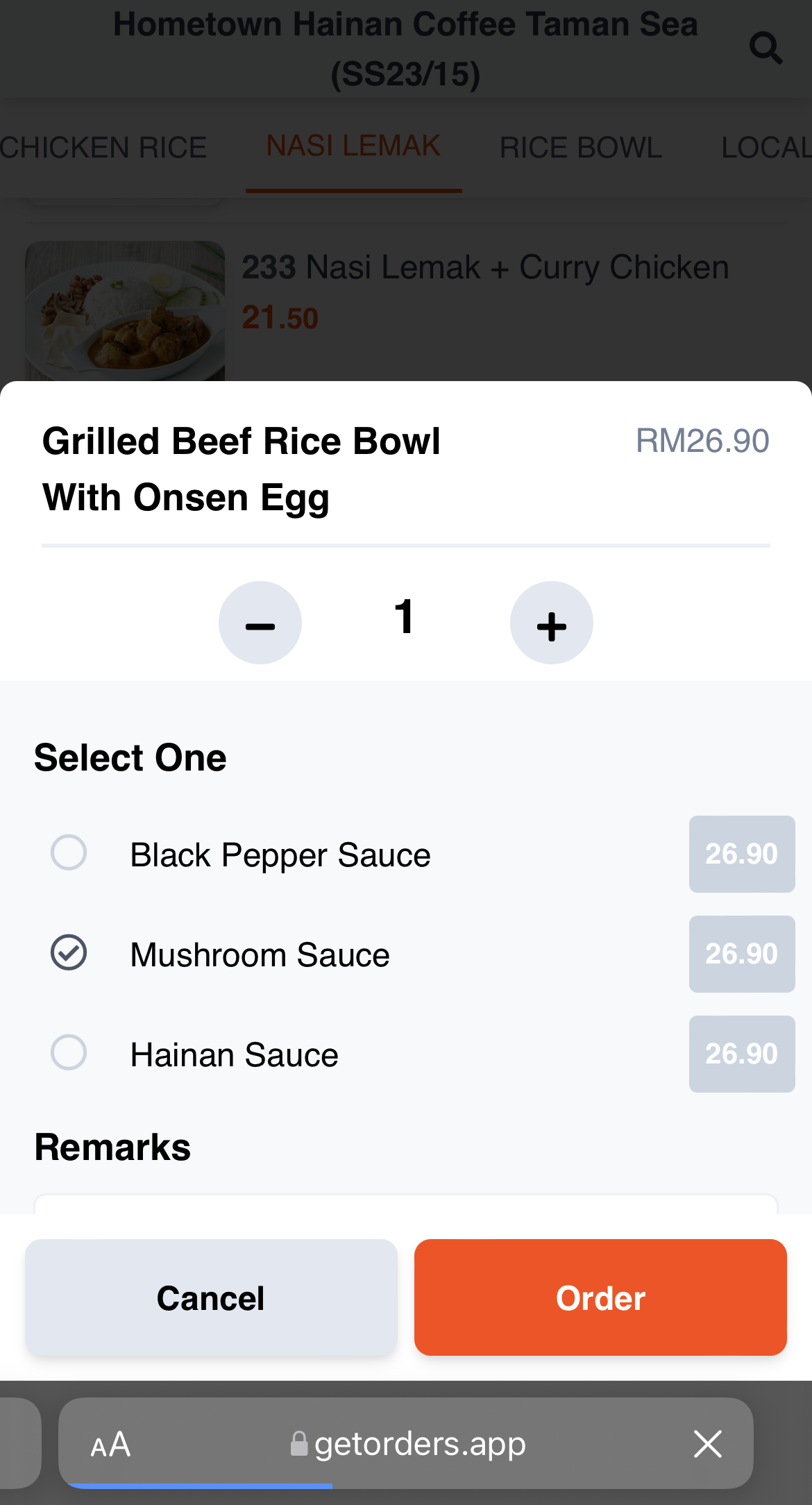
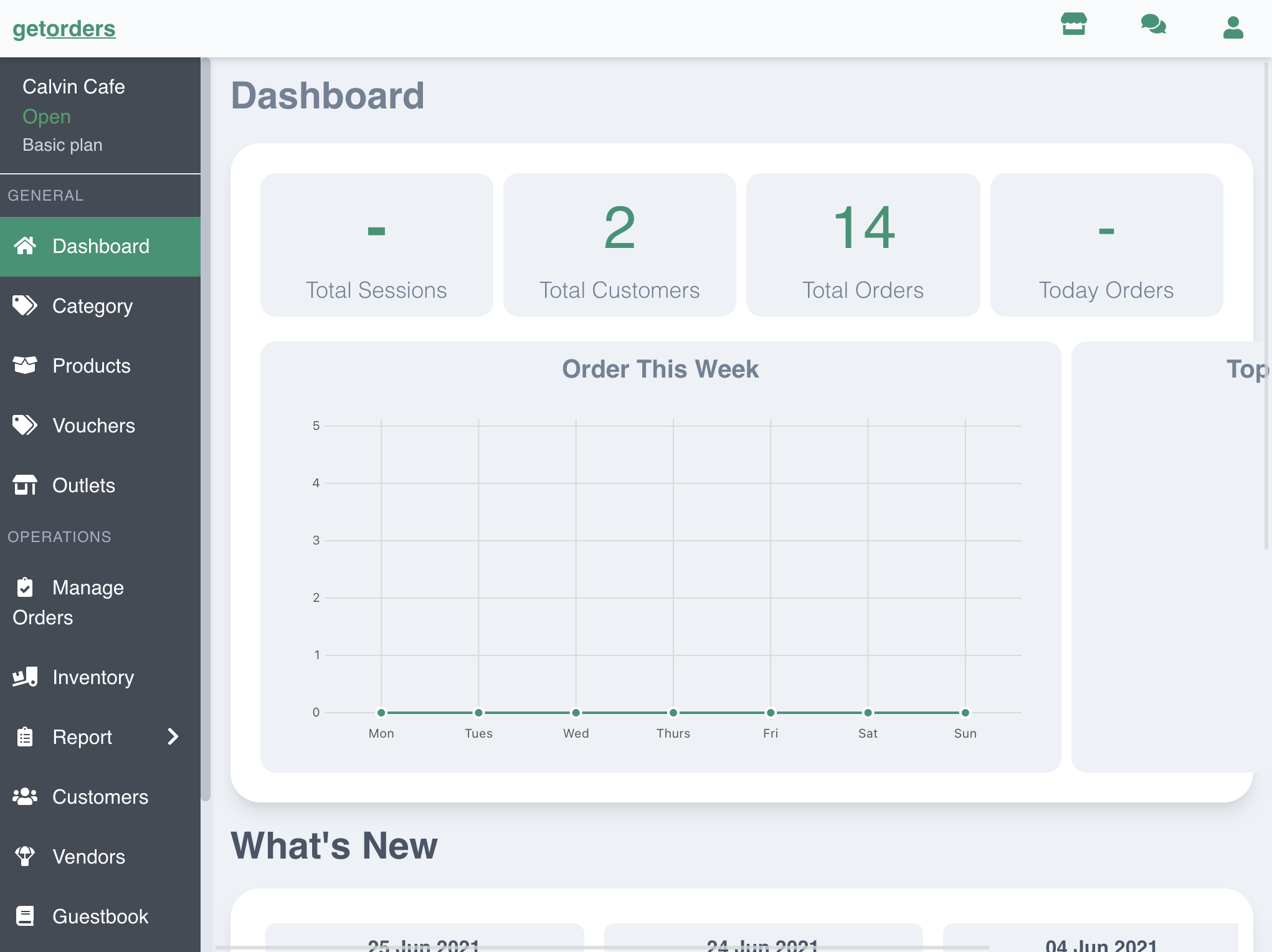
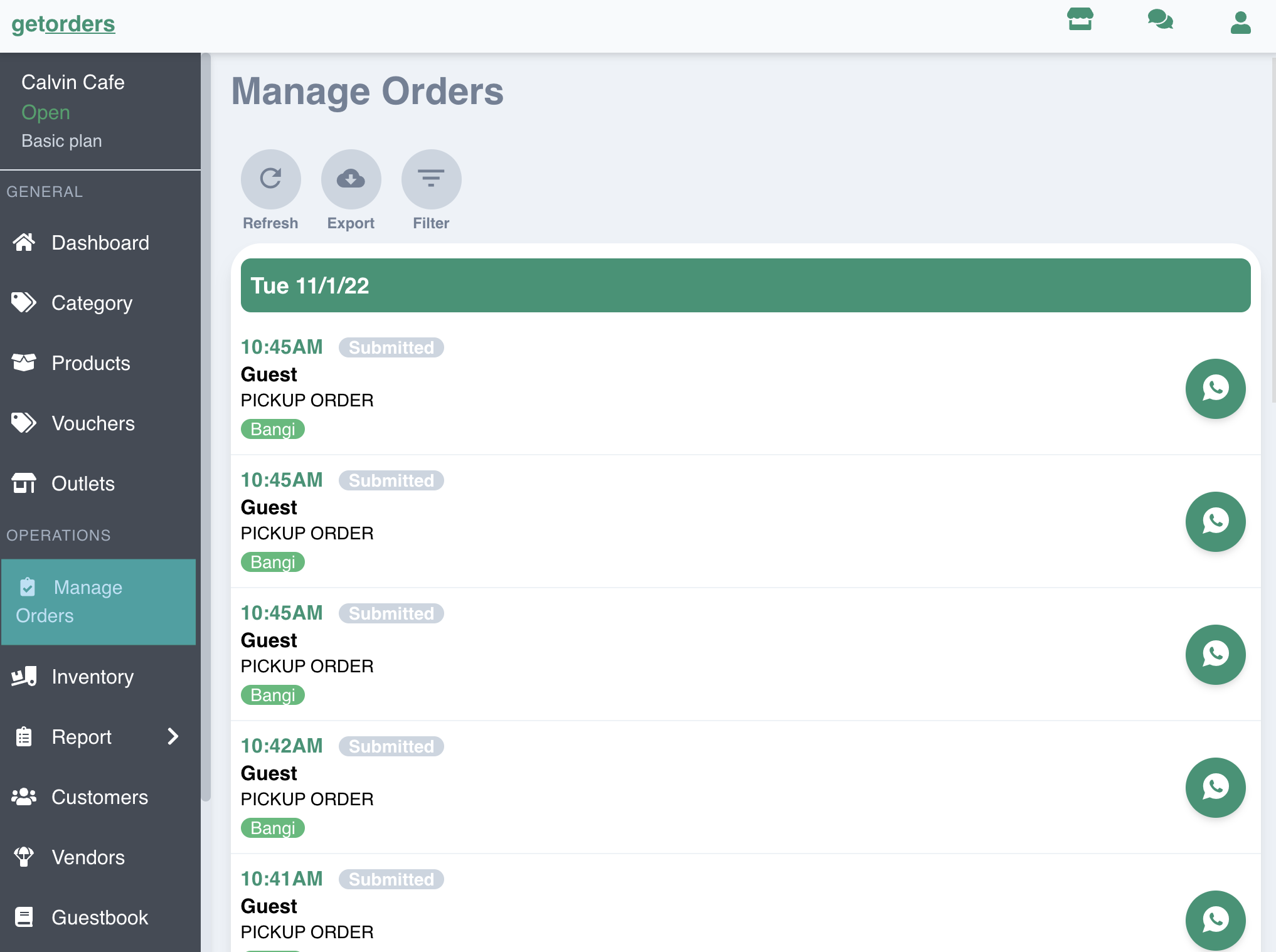
As the new normal requires restaurants to change to fit social distancing, workforce and cleanliness needs, getorders is introduced to enable restaurants to adapt to the new normal.
Downloading an app would cause friction with the customers, therefore getorders is built on a svelte + tailwindcss base, that would allow it to act akin to an app, but work on any phone's browsers.
By scanning a QR code, the patron's phone will open a static website hosted on Cloudflare CDN. The SPA would download all necessary assets from S3, and immediately allow a patron to place order directly to the restaurant's POS.




Slurp POS
Point-of-sales Solution for F&B
- Frameworks & Libraries
- Objective-C, RealmDB, Dropbox, Svelte
- Website
- getslurp.com
- Description
Built since the launch of the first iPad, Slurp POS was made in Objective-C, and is first envisioned as a table ordering system situated at each table. After the first version was released, it was further refined into a full blown POS to cater the needs of the industry.
Learnings from this product shows that people love the light setup that a POS that runs of an iPad offers, which was later expanded to also allow multiple iPads to manage the entire restaurant operation.
Today, Slurp POS runs on more than 1500 F&B retail outlets, which also offers an iconic branding by it's unique receipt design.




© Copyright 2023 calvintam. Made with Svelte Kit